SiteoftheWeek: Virgin Galactic

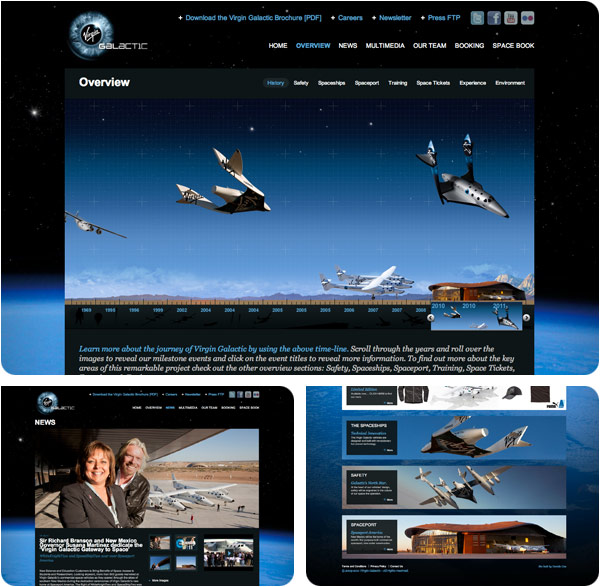
I’ve been following this week’s SiteoftheWeek for a while now. While I was growing up, everyone wanted to be an astronaut at some point. Everyone I knew wanted to take a summer and go to SpaceCamp. Yeah, none of us could afford any of that at the time, but that didn’t change the dream. Twenty years later, back in 2005, Burt Rutan had been working on the Ansari X Prize competition and became the first non-NASA based individual to fly into space and return to Earth twice. Burt’s team won the X Prize and shortly afterward, Sir Richard Branson formed the space travel company, Virgin Galactic. It’s been six years and there have been lot of great advances in the tech of the Virgin Galactic space fleet. Beyond the space tech, there have been some great design tech that has evolved on the Virgin Galactic website. The design is simple, yet epic. The background for each page is a lovely shot of the Earth from space. BIG. Nice uses of, well, space. The latest additions to the site is the use of some HTML 5 interactive pieces. The Overview page is a very interactive scrolling timeline of some of the history of space flight and the specific milestones in the life of Virgin Galactic. And for $200,000 (with a $20,000 deposit), you can join the elite in space. Yes, it’s expensive, but it’s a start.
The design is great. I wouldn’t expect any less from Branson and the Virgin Galactic team. To see whats happening with everything from the ships to the New Mexico spaceport, it can all be found at http://www.virgingalactic.com/.