FreeFontFile 1

Hey everyone! Welcome to a new feature for the designers out there. We call it the FreeFontFile, where we'll feature a couple of free fonts available for download on the web and yours to use for free. For our first outing, we have a trio of fonts; two that I've used a bit in the past and one new one that I've recently found.
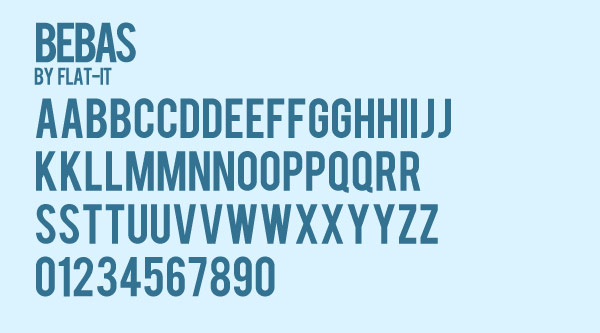
Bebas
Bebas is a simple display font that is great for headlines and titles. There are no lowercase letters and the space character is really (and I do mean REALLY) thin, but for screaming' headlines with a simple look, this one is great!
Online: http://www.dafont.com/bebas.font
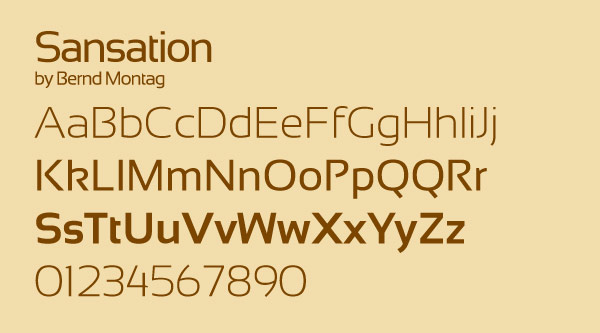
Sansation
Sansation is a more futuristic typestyle. Simplistic with a sci-fi edge to it, it's got some versatility to it. It comes in three weights; light, regular and bold.
Online: http://www.fontsquirrel.com/fonts/Sansation
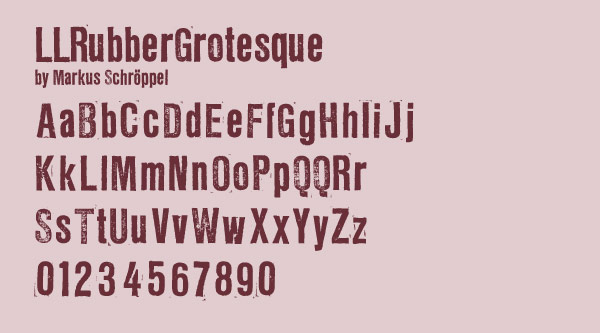
LLRubberGrotesque
Another display-style font. This is a font based on rubber stamps of letters in a nice, bold san-serif style. Great for big headlines.
Online: http://www.abstractfonts.com/font/13997
There you have it. FreeFontFile #1. We'll have more free fonts next week. Until then, enjoy these fonts!